
As some may know, ABMaterial (ABM) has some basic JavaScript functionality build-in called B4JS. It was the predecessor of BANano. However, because of the design of ABM, B4JS could never reach its full potential. But from that came the idea to write a full blown true B4J to JavaScript Transpiler and BANano was born: (Thinking in retrospect, B4JS in ABM may have been a poor choice of words, as BANano covers much more that term)
In my day job at OneTwo, we use ABM in most of our projects. But sometimes we just miss that extra BANano can do on the Browser side. For new projects, we mostly use a BANanoServer instead of an ABMServer, but we still have many ABM apps running and continue to write extra functionalities to those apps. What if we could use BANano generated code IN ABMaterial?
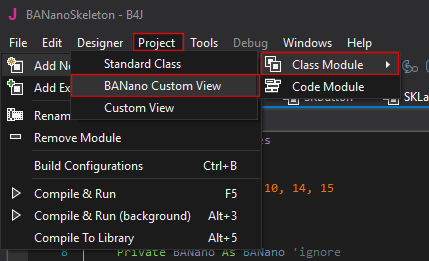
Hence this new idea came up: If BANano could generate .b4xlib libraries, writing the ‘glue’ between ABM and BANano, that would be a great asset to add features to ABM!
Check out point 7 for more info on how it is done!
Changes:
1. [NEW] BANano.SetTabNotification(number As String)
Adds a notification number to the browsers tab. e.g. ‘(2) My Website’
2. [NEW] BANano.DeepClone(Obj as Object)
Deep Clones an object (e.g. a map)
3. [NEW] BANano.CreateElement(Tag as String) As BANanoElement
Creates a BANanoElement, not attached to something
4. [NEW] Use you own favicon.ico
If a favicon.ico is found in the /Files folder, it is used instead of the default BANano one.
5. [NEW] Optimisations saved to file
As the log only shows the first x of optimizations, the full list is now saved in OPTIMISATIONS.txt
6. [FIX] Fixes in how the Service worker handles additional Javascript Files
In some rare cases, the Service worker did not included some needed Javascript files.
This part of the engine has been rewritten.
7. [NEW] BANano.BuildAsB4XLibForABM(LibraryVersion As String)
New transpilation to create ABMBANano b4xlib libraries for ABMaterial.
8. [NEW] BANano.RaiseEventToABM(eventName As String, eventParamNames as List, eventParamValues as List, Description as String)
Method to raise an event to a ABM, maximum two params because B4J only supports this maximum. Use a Map is more are needed.
The Description will be added to the generated .bas file for ABM as comment.
See 7 for usage.
9. [NEW] BANano.Spread(variable as Object) as Object
Adds the spread operator (three dots) before the variable.
e.g. BANano.Spread(myVar)
becomes: …myVar
For more info on the Javascript Spread operator: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_syntax
10. [CHANGE] BANanoGeoLocation.GetCurrentGeoLocation() renamed to BANanoGeoLocation.GetCurrentPosition()
11. [NEW] BANANO.Header.AddJavaScriptFileSW( AssetFileNameOrUrl As String)
Does the same a AddJavascriptFile() but will write in also in the ImportScripts() method in the Service Worker file.
NOTE:such a javascript file can NOT use window or document or any other reference to the DOM as a Service Worker can not access this!
If it is a javascript file used in a BANanoLibrary, it MUST be added in the app explicitly!
These javascript files will NOT be merged!
12. [NEW] BANANO.Header.AddJavascriptES6FileSW( AssetFileNameOrUrl As String)
Does the same a AddJavascriptES6File() but will write in also in the ImportScripts() method in the Service Worker file.
NOTE:such a javascript file can NOT use window or document or any other reference to the DOM as a Service Worker can not access this!
13. [NEW] BANanoSQL.NextInserted( tableName As String, FieldName as String)
Returns the next auto incremented value that will be used
14. [NEW] BANanoEvent.Target() As Object
New property, can contain the Target description on which the event was triggered.
15. [NEW] TranspilerOptions. DoNotDeleteFolderOnCompilation( fullPath as String)
Prevents the Transpiler from deleting this folder. Useful e.g. for assets that are not in the /Files folder.
16. [NEW] BANano_Online() and BANano_OffLine() events
Raises an event when the webApp goes Online of Offline.
Can ONLY be used in Main!
17. [NEW] New components in SKSkeleton
SKTagPicker
SKVideo
18. [FIX] Several smaller transpiler fixes
Alwaysbusy
or





 and support BANano & ABMaterial
and support BANano & ABMaterial